在OpenWrt 23.05中,基于lua的LuCI开发环境默认不被预装,取而代之的是基于ucode的开发环境。因此,默认不能使用官方教程https://github.com/openwrt/luci/wiki/Modules中的lua接口来新增请求了。
本文目标:通过举例,说明在没有lua的LuCI开发环境中,一条配置项,是如何从前端下发到路由器上的。
开发环境
在开始之前,你需要准备一套环境,满足以下要求:
- OpenWrt系统已经启动并设置了SSH登陆
- 确保LuCI已安装并可以在浏览器中访问
- 推荐安装openssh-sftp-server软件包,以便通过SFTP上传下载文件(
opkg update; opkg install openssh-sftp-server)。
LuCI简介
OpenWrt的前端界面使用LuCI(Lua Configuration Interface),它是一个基于Lua语言编写的轻量级Web管理界面。LuCI提供了一个直观和易于使用的图形用户界面,使用户能够通过Web浏览器对OpenWrt路由器进行配置和管理。
环境常用路径
/www/luci-static/resources/: luci前端需要的资源文件,如图片,js,css,html等。/usr/share/ucode/luci/controller:controller ucode代码。/usr/share/ucode/luci/template:template ucode代码。/usr/share/luci/menu.d:http请求uri注册用的json文件
HelloWorld
注册请求
在/usr/share/luci/menu.d目录下,新增一个hello.js文件,文件内容为:
1 | { |
resources文件更新
在/www/luci-static/resources/view中,新增hello.js文件,文件内容为:
1 | 'use strict'; |
这里的
load和render会依次调用,load函数的返回值,会作为render函数的输入参数。render的返回值,会作为前端view部分的html代码。
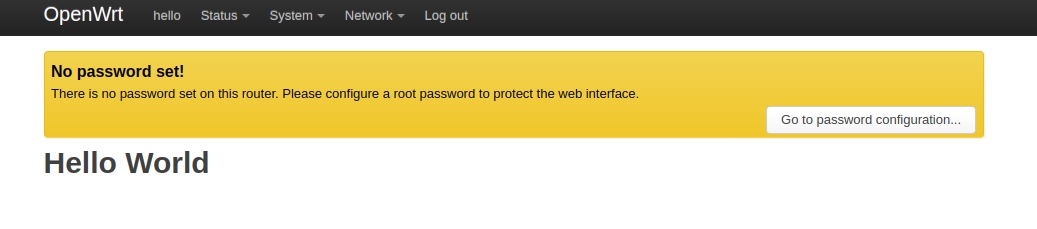
验证
在浏览器中访问http://[IP]/cgi-bin/luci/admin/hello,可以看到Hello World页面。

给HelloWorld添加uci配置功能
接下来我们给HelloWorld赋予更为丰富的功能,支持配置的的查询和修改。这就需要用到luci uci api。
修改hello.js
我们通过uci api读取ntp的配置,每次刷新页面,ntp的配置就被修改一次(0改为1,1改为0)。将上述hello.js文件修改为:
1 | 'use strict'; |
以上程序,在
load函数中,通过uci.load加载配置。在render中,通过uci.get读取ntp配置,并通过uci.set修改。最后通过uci.apply,uci.save保存配置。
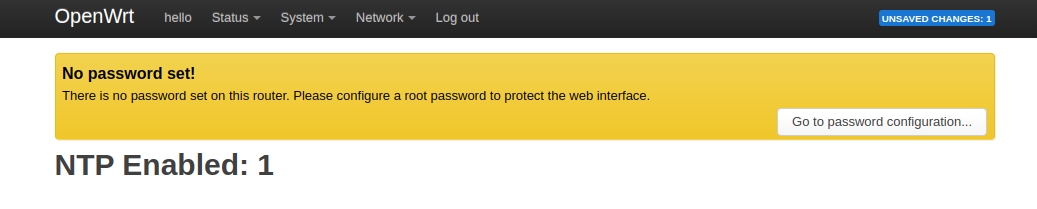
验证
在浏览器中,打开http://[IP]/cgi-bin/luci/admin/hello并不断刷新页面,可以见到,每次页面刷新,ntp的开关配置就被修改一次。